React 18 được phát hành vào tháng 3 năm 2022. Bản phát hành này tập trung vào cải tiến hiệu suất và cập nhật công cụ render. React 18 đặt nền tảng cho các API render đồng thời mà các tính năng React trong tương lai sẽ được xây dựng. Sau đây là giới thiệu về các tính năng mới được phát hành trong React 18!
Các tính năng mới của React 18
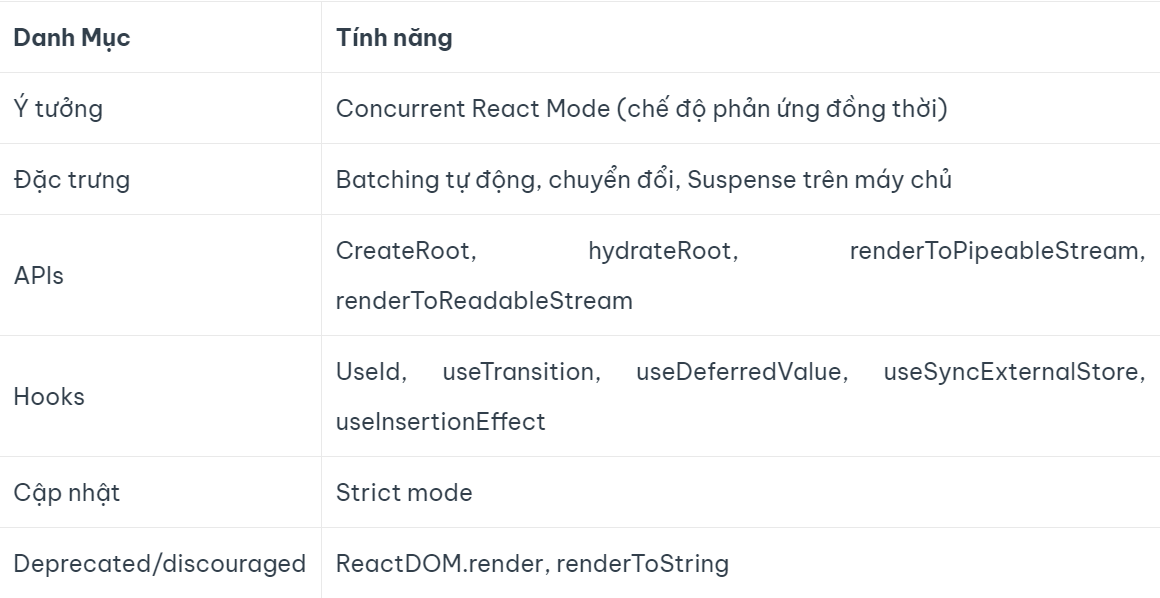
 Các tính năng mới trong React 18
Các tính năng mới trong React 18
Hãy cùng xem xét từng bản cập nhật này chi tiết hơn. Nếu bạn chưa có hãy hãy tìm hiểu xem cách cập nhật React.
Cách nâng cấp lên React 18
Cài đặt React 18 và React DOM từ npm hoặc yarn, như sau:
npm install react react-dom
Sau đó, bạn sẽ muốn sử dụng createRoot thay vì render.
Trong index.js của bạn, hãy cập nhật ReactDOM.render thành ReactDOM.createRoot để tạo root và render ứng dụng của bạn bằng cách sử dụng root.
Concurrency trong React 18
Để hiểu về Concurrency, hãy xem xét ví dụ này của Dan Abramov từ Working group discussions trong React 18.
Giả sử chúng ta cần gọi hai người – Alice và Bob. Trong cài đặt non-concurrent, bạn chỉ có thể có một cuộc gọi tại một thời điểm. Đầu tiên chúng tôi sẽ gọi cho Alice, kết thúc cuộc gọi và sau đó gọi cho Bob.
Điều này là tốt khi các cuộc gọi ngắn, nhưng nếu cuộc gọi với Alice dài và ở chế độ chờ, đây có thể là khoảng thời gian chìm của Bod.
Hình ảnh trên cho thấy rằng trong một cuộc trò chuyện điện thoại không đồng thời điển hình, bạn phải đợi cuộc gọi kết thúc trước khi bắt đầu cuộc gọi mới.
Trong một cài đặt concurrent, bạn có thể gọi Alice và khi tạm dừng, bạn có thể gọi Bob. Điều này không có nghĩa là chúng ta đang nói chuyện với hai người cùng một lúc. Nó chỉ có nghĩa là chúng ta có thể có hai hoặc nhiều cuộc gọi đồng thời cùng một lúc và quyết định cuộc gọi nào quan trọng hơn.
Tương tự, trong React 18 với render đồng thời, React có thể ngắt, tạm dừng, tiếp tục hoặc bỏ render. Điều này cho phép React phản hồi tương tác của người dùng một cách nhanh chóng ngay cả khi nó đang ở giữa một task render lớn.
Trước React 18, quá trình render là một giao dịch đồng bộ, không bị gián đoạn, duy nhất và một khi quá trình render bắt đầu, nó sẽ không thể bị gián đoạn.
Concurrency là bản cập nhật cơ bản cho cơ chế kết xuất của React. Concurrency cho phép React ngắt render.
React 18 giới thiệu nền tảng của render đồng thời và các tính năng mới như suspense, render máy chủ phát trực tuyến và chuyển tiếp được cung cấp bởi concurrent render.
Các tính năng mới của React 18
Batching tự động
React 18 có tính năng batching tự động. Để hiểu batching là gì, hãy xem xét ví dụ về mua sắm hàng tạp hóa.
Giả sử bạn đang làm mì cho bữa tối. Nếu bạn muốn tối ưu hóa chuyến đi mua sắm của mình, bạn sẽ tạo một danh sách tất cả các nguyên liệu bạn cần mua, thực hiện một chuyến đi đến cửa hàng tạp hóa và lấy tất cả các nguyên liệu của mình trong một chuyến đi.
Đây là batching. Nếu không có batching, bạn sẽ bắt đầu nấu ăn, tìm thấy bạn cần một nguyên liệu, đi đến cửa hàng tạp hóa và mua nguyên liệu, quay lại và tiếp tục nấu, chỉ để phát hiện ra bạn cần một nguyên liệu khác, đi đến cửa hàng tạp hóa … và tiếp tục thế cho đến khi hoàn thành bữa ăn.
Trong React, batching giúp giảm số lần re-render xảy ra khi một state thay đổi, khi bạn gọi setState. Trước đây, React cập nhật state theo đợt trong trình xử lý sự kiện, ví dụ:
Tuy nhiên, cập nhật state xảy ra bên ngoài trình xử lý sự kiện không được cập nhật theo batch. Ví dụ: nếu bạn đã hứa hoặc đang thực hiện cuộc gọi mạng, các bản cập nhật state sẽ không được thực hiện theo batch. Như thế này:
React 18 giới thiệu automatic batching cho phép tất cả các bản cập nhật state – ngay cả trong các promises, setTimeouts và event callbacks – được thực hiện theo batch. Điều này làm giảm đáng kể công việc mà React phải làm bên trong background. React sẽ đợi một task kết thúc trước khi re-render.
Tính năng automatic batching có sẵn trong React, nhưng nếu bạn muốn chọn không tham gia, bạn có thể sử dụng flushSync.
Transitions (Chuyển tiếp)
Chuyển đổi có thể được sử dụng để đánh dấu các bản cập nhật giao diện người dùng không cần tài nguyên khẩn cấp để cập nhật.
Ví dụ: khi nhập vào trường tiêu đề chính, có hai điều xảy ra: con trỏ nhấp nháy hiển thị phản hồi trực quan về nội dung của bạn đang được nhập và chức năng tìm kiếm trong nền tìm kiếm dữ liệu được nhập.
Hiển thị phản hồi trực quan cho người dùng là quan trọng và do đó cấp bách. Tìm kiếm không quá khẩn cấp và vì vậy có thể được đánh dấu là không khẩn cấp.
Các cập nhật không khẩn cấp này được gọi là quá trình chuyển đổi. Bằng cách đánh dấu các bản cập nhật giao diện người dùng không khẩn cấp là “transitions”, React sẽ biết những bản cập nhật nào cần ưu tiên. Điều này giúp bạn dễ dàng tối ưu hóa render và loại bỏ render cũ.
Bạn có thể đánh dấu các bản cập nhật là không khẩn cấp bằng cách sử dụng startTransition. Dưới đây là một ví dụ về những gì một typeahead component muốn khi được đánh dấu bằng chuyển tiếp:
Transitions khác với debouncing hoặc setTimeout như thế nào?
startTransition thực thi ngay lập tức, không giống như setTimeout. setTimeout có độ trễ được đảm bảo, trong khi độ trễ của startTransition phụ thuộc vào tốc độ của thiết bị và các render khẩn cấp khác. Cập nhật startTransition có thể bị gián đoạn không giống như setTimeout và sẽ không đóng băng trang. React có thể theo dõi trạng thái đang chờ xử lý cho bạn khi được đánh dấu bằng startTransition.
Suspense trên máy chủ trong React 18:
- Tách code trên máy chủ với suspense
- Truyền trực tuyến render trên máy chủ
Client rendering với server rendering
Trong ứng dụng do client-rendered app, bạn tải HTML của trang từ máy chủ cùng với tất cả JavaScript cần thiết để chạy trang và làm cho trang trở nên tương tác.
nhiên, nếu bundle JavaScript của bạn quá lớn hoặc bạn có kết nối chậm, thì quá trình này có thể mất nhiều thời gian và người dùng sẽ đợi trang trở nên tương tác hoặc để xem nội dung có ý nghĩa.
Để tối ưu hóa trải nghiệm người dùng và tránh người dùng phải ngồi trên màn hình trống, chúng tôi có thể sử dụng rendering máy chủ.
Rendering máy chủ là một kỹ thuật trong đó bạn render đầu ra HTML của các React component của bạn trên máy chủ và gửi HTML từ máy chủ. Điều này cho phép người dùng xem một số giao diện người dùng trong khi các gói JS đang tải và trước khi ứng dụng trở nên tương tác.
Rendering máy chủ nâng cao hơn nữa trải nghiệm tải trang của người dùng và giảm thời gian tương tác.
Bây giờ, điều gì sẽ xảy ra nếu hầu hết ứng dụng của bạn đều nhanh, ngoại trừ một phần? Có thể phần này tải dữ liệu chậm, hoặc có thể cần tải nhiều JS trước khi tương tác.
Trước React 18, phần này thường là phần quan trọng của ứng dụng và sẽ làm tăng thời gian render component.
Một component chậm có thể làm chậm toàn bộ trang. Điều này là do render máy chủ là tất cả hoặc không có gì – bạn không thể yêu cầu React hoãn tải một component chậm và không thể yêu cầu React gửi HTML cho cáccomponent khác.
React 18 bổ sung hỗ trợ cho Suspense trên máy chủ. Với sự trợ giúp của tính năng suspense, bạn có thể bỏ một phần chậm ứng dụng của mình trong component suspense, yêu cầu React trì hoãn việc tải component chậm. Điều này cũng có thể được sử dụng để chỉ định state có thể được render trong khi tải.
Trong React 18, một component chậm không phải làm chậm quá trình render của toàn bộ ứng dụng của bạn. Với Suspense, bạn có thể yêu cầu React gửi HTML cho các component khác trước tiên cùng với HTML cho việc giữ chỗ, giống như chạy một spinner. Sau đó, khi component chậm đã sẵn sàng và đã tìm nạp dữ liệu của nó, render máy chủ sẽ xuất hiện trong HTML của nó trong cùng một stream.
Bằng cách này, người dùng có thể nhìn thấy khung của trang sớm nhất có thể và thấy nó dần dần tiết lộ nhiều nội dung hơn khi có nhiều phần HTML đến.
Tất cả điều này xảy ra trước khi bất kỳ JS hoặc React nào tải trên trang, điều này giúp cải thiện đáng kể trải nghiệm người dùng và độ trễ do người dùng cảm nhận.
Strict Mode
Strict mode trong React 18 sẽ mô phỏng quá trình gắn, ngắt kết nối và gắn lại component với state trước đó. Điều này đặt nền tảng cho state có thể tái sử dụng trong tương lai, nơi React có thể gắn ngay màn hình trước đó bằng cách gắn kết lại các tree bằng cách sử dụng cùng một state component trước khi ngắt kết nối.
Strict mode sẽ đảm bảo các bộ phận có khả năng chống chịu với các hiệu ứng được mounted and unmounted nhiều lần.
Tóm lại, React 18 đặt nền tảng cho các bản phát hành trong tương lai và tập trung vào việc cải thiện trải nghiệm người dùng. Việc nâng cấp lên React 18 phải đơn giản và code hiện tại của bạn không bị hỏng sau khi cập nhật. Quá trình nâng cấp được diễn ra nhanh chóng và tiện lợi.
Nguồn : https://mellori.vn/blog/nhung-dieu-ban-can-biet-ve-react-18/