Tận dụng thế mạnh của công nghệ hiện đại, Vite đã cải thiện đáng kể thời gian khởi động dev server cũng như tốc độ cập nhật khi thay đổi code, mang đến trải nghiệm tối ưu hơn cho lập trình viên so với các build tool bundle-based.
Vite được tạo ra như một công cụ build front-end ‘thế hệ mới’, cung cấp trải nghiệm nhanh hơn và gọn gàng hơn cho lập trình viên trong quá trình phát triển các dự án web hiện đại. Hệ sinh thái Vite cũng đang mở rộng một cách nhanh chóng, thúc đẩy một cuộc chạy đua đổi mới công nghệ trong lĩnh vực modern web development.

Vite ecosystem
Vite là gì?
Khi sử dụng Vite, lập trình viên sẽ tiết kiệm đáng kể thời gian phải chờ đợi, loại bỏ sự chậm chạp không cần thiết mà các build tool ‘thế hệ cũ’ mang lại, phổ biến nhất có thể kể đến như là "Vue CLI" hay "Create React App", chúng đều được xây dựng dựa trên Webpack bundler. Với tính chất của một build tool, Vite cốt lõi cũng chỉ làm hai công việc chính đó là cung cấp một dev server để phục vụ quá trình code ở môi trường development và đóng gói (bundle) source code để phục vụ cho môi trường production. Vậy điều gì làm nên sự khác biệt giữa chúng?
Về cơ bản, Vite sử dụng native ESM cho quá trình bundle, dùng Rollup cho việc build ở phía production với cấu hình của Rollup được tối ưu hoá ngay từ đầu. Bên cạnh đó, Vite sử dụng esbuild cho quá trình pre-bundling các dependency.
Với những món công nghệ mình vừa kể ra cũng thấy Vite đã ‘bỏ xa’ các build tool trước đó về tính chất ‘hiện đại’ của mình. Điều này mang đến sự cải thiện hiệu suất đáng kể với những ưu điểm nổi bật như:
- Thời gian để khởi chạy server <300ms
- Tính năng Hot module Replacement (HMR) với thời gian cập nhật <100ms
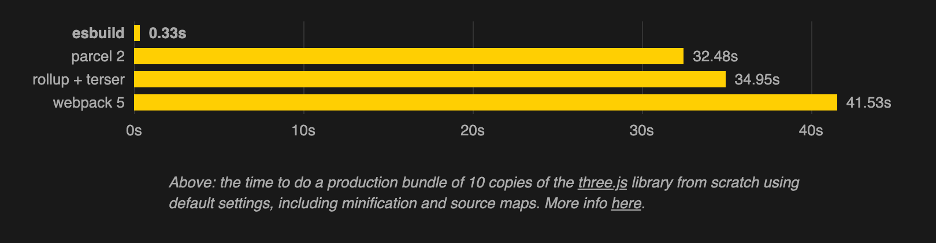
- Sử dụng esbuild - công cụ pre-bundle nhanh hơn gấp 10 đến 100 lần so với bundler JavaScript-based

Tốc độ pre-bundle khi dùng esbuild nhanh hơn gấp 10 đến 100 lần so với bundler JavaScript-based
- Tối ưu hoá việc xử lý module: chỉ tải module khi trình duyệt thực sự cần đến
Từ những ưu điểm nổi bật kể trên, phần tiếp theo mình muốn đi sâu vào cách mà Vite giải quyết các vấn đề vẫn còn tồn tại ở các thế hệ build tool trước đó.
Vite hoạt động như thế nào?
Trước khi ES modules được hỗ trợ trên trình duyệt, các build tool đã đứng ra hỗ trợ các hệ thống module bằng việc thu thập, chuyển hoá các source module để gom thành một file bundle duy nhất mà có thể chạy được trên trình duyệt. Công việc này sẽ bắt đầu tốn nhiều thời gian hơn khi mà việc phát triển các ứng dụng web ngày một trở nên phức tạp, đòi hỏi lượng code cần xử lý sẽ tăng lên đáng kể.
Sẽ không lạ gì đối với một dự án lớn sẽ chứa hằng hà sa số các module cần được xử lý. Các dev có thể sẽ chờ đợi rất lâu mới có thể chạy xong dev server. Ngay cả với Hot Module Replacement (HMR) - tính năng giúp dev không cần phải chạy lại server từ đầu sau mỗi lần chỉnh sửa code, giờ đây mọi chỉnh sửa về code cũng phải mất vài giây mới có thể thấy sự thay đổi trên web. Sự chậm chạp này đã ảnh hưởng không nhỏ đến năng suất làm việc của các lập trình viên thiện chiến.
Biết được điều này, Vite đã tận dụng những những tiến bộ của công nghệ để giải quyết những vấn đề vẫn còn tồn tại đối với các build tool ‘thế hệ cũ’.
1. Vấn đề khởi động chậm ở dev server
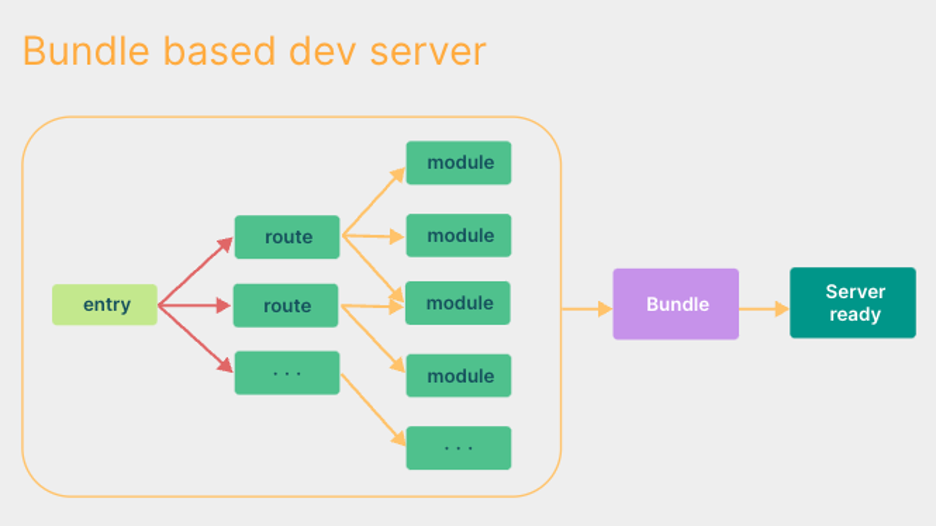
Để bắt đầu, ta có xem xét việc khởi động nguội (cold-start) một dev server với cách bundle based thông thường (trước khi ESM hỗ trợ trên trình duyệt).

Từ mô hình trên, ta có thể thấy hệ thống build bắt đầu duyệt từ file entry cho tới khi thu thập toàn bộ source code module của ứng dụng, xử lý và gom chúng thành một file output cuối cùng (bundle.js) mà có thể chạy được ở phía trình duyệt. Quá trình này đã tiêu tốn hầu hết thời gian cho quá trình build. Và dev luôn là ‘nạn nhân’ trong câu chuyện ‘đợi chờ server chạy xong là hạnh phúc’.

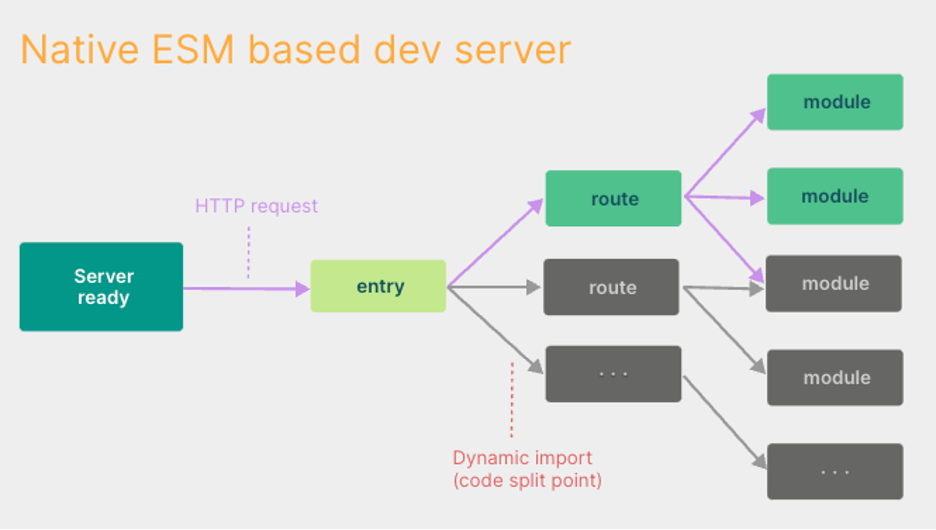
Nhưng từ khi có sự hỗ trợ native ESM trên hầu hết trên các trình duyệt, Vite tận dụng điều này để kéo lập trình viên ra khỏi ‘câu chuyện chờ đợi’ đó khi mà quá trình build gần như được loại bỏ, source code ngay lập tức đẩy cho phía trình duyệt xử lý và trình duyệt sẽ đảm nhận một phần công việc của bundler (trước đây công việc hoàn toàn đều do bundler phụ trách). Với cơ chế vốn có của native ESM, việc load module theo yêu cầu (on-demand) trở nên tối ưu trên trình duyệt.
Công việc của Vite giờ đây cũng trở nên nhẹ hơn khi nó chỉ cần chuyển đổi source code về đúng thứ mà trình duyệt cần. Trong giai đoạn chuyển đổi, Vite đã phân loại code ra thành các dependency - các code không thường xuyên thay đổi và thực hiện pre-bundle chúng thông qua esbuild.
2. Vấn đề cập nhật chậm trong quá trình thay đổi code
Trong hệ thống build bundle-based, chỉ với một vài thay đổi nhỏ trong code cũng đủ khiến build lại toàn bộ ứng dụng. Cách làm này đã không còn hiệu quả so với công nghệ hiện đại vì lý do rõ ràng nhất đó là tốc độ cập nhật lại quá trình build sẽ tuyến tính với kích thước của ứng dụng vì độ phức tạp.
Không những thế, việc rebuild có thể làm xoá bỏ trạng thái hiện tại của ứng dụng. Đó là lý do tại sao mà một số bundler hỗ trợ tính năng HMR, cho phép các module thay đổi chính mình mà không ảnh hưởng đến phần còn lại của trang. Tuy nhiên, tốc độ cập nhật của HMR cũng giảm đáng kể khi kích thước ứng dụng tăng.
Nhưng với Vite, nó sẽ thực hiện HMR qua cơ chế ES Module. Khi một file chỉnh sửa, nó chỉ cần invalidate chính xác chuỗi ở giữa module mà đã chỉnh sửa với HMR boundary gần nhất của nó. Đó là lý do giúp HMR trong Vite sẽ luôn nhanh, bất kể kích thước của ứng dụng.
Ngoài ra, Vite cũng đã tận dụng các HTTP headers để tăng tốc độ tải lại toàn trang web. Có thể thấy một lần nữa Vite đã để cho trình duyệt làm công việc mà nó làm tốt nhất.
Nhờ tận dụng những thế mạnh của công nghệ hiện đại, Vite đã giải quyết khá tốt hai vấn đề trên, mang đến trải nghiệm tối ưu hơn cho lập trình viên, giúp tiết kiệm thời gian và công sức hơn so với các build tool bundle-based.
Bên cạnh đó, Vite cung cấp khả năng build tối ưu ở môi trường production nhờ việc sử dụng Rollup. Bằng việc tận dụng Rollup, Vite cũng được cung cấp hệ sinh thái plugin đa dạng từ nó. Vite cho phép người dùng dễ dàng sử dụng đến mức có thể bằng cách tạo ra các thiết lập mặc định hợp lý và không cần phải cấu hình nhiều, đồng thời cũng tạo ra khả năng mở rông cao thông qua các plugin API và API JavaScript.
Tổng kết
Ra mắt từ năm 2020 đến nay, Vite đã bước sang phiên bản thứ 3, có thể thấy Vite đang có sự phát triển mạnh mẽ không ngừng theo xu hướng công nghệ hiện đại ngày nay. Như một build tool, mặc dù nhìn Vite vẫn còn khá mới nhưng hệ sinh thái đã lớn mạnh và hứa hẹn là một công cụ Frontend của thế hệ tiếp nối sau này.
Bất kể kích thước ứng dụng như thế nào, bạn vẫn mong muốn sẽ dành ít thời gian hơn để chờ đợi ứng dụng của mình khởi động, và Vite đã và đang thực hiện đúng hướng đi này.
Nguồn : https://atekco.io/1663226080655-vite-build-tool-front-end-the-he-moi